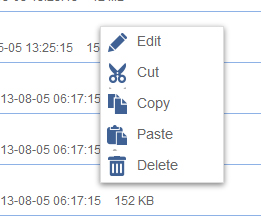
jQuery 右鍵選單- jQuery contextMenu

最近在做網站上的右鍵選單,找了一個方便的外掛。
外掛網址
jQuery-contextMenu
下載後引用這兩隻
- <link href="src/jquery.contextMenu.css" rel="stylesheet" type="text/css" />
- <script src="src/jquery.contextMenu.js" type="text/javascript"></script>
除了 js 外,也要使用 css ,樣式才會出來,之後再依自己需求改樣式就好了。
使用 plugin 也是參考他的範例就好
- $.contextMenu({
- selector: '.context-menu-one',
- callback: function(key, options) {
- var m = "clicked: " + key;
- window.console && console.log(m) || alert(m);
- },
- items: {
- "edit": {name: "Edit", icon: "edit"},
- "cut": {name: "Cut", icon: "cut"},
- "copy": {name: "Copy", icon: "copy"},
- "paste": {name: "Paste", icon: "paste"},
- "delete": {name: "Delete", icon: "delete"},
- "sep1": "---------",
- "quit": {name: "Quit", icon: "quit"}
- }
- });
- $('.context-menu-one').on('click', function(e){
- console.log('clicked', this);
- })
如果要在選單裡面加動作,可以 callback
- items: {
- "cut": {name: "Cut", icon: "cut", callback: function(key, opt){
- opt.$trigger.addClass("cut");
- $group_name=opt.$trigger.text();
- }},
- }
opt.$trigger 就是 trigger 事件的那個 DOM ,除了可以寫 event 外,也可以對那個 DOM 做操作,像這邊就是附上一個剪下的 UI 的效果。


留言