Uniform Map 制服地圖- 學校群組以及調整主選單
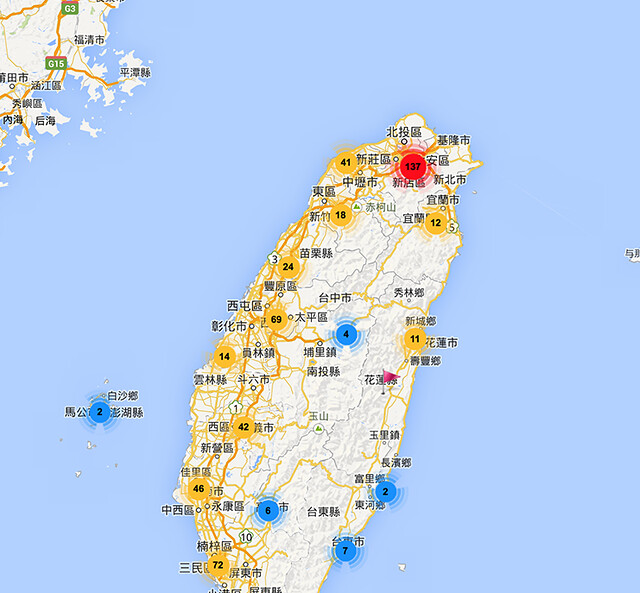
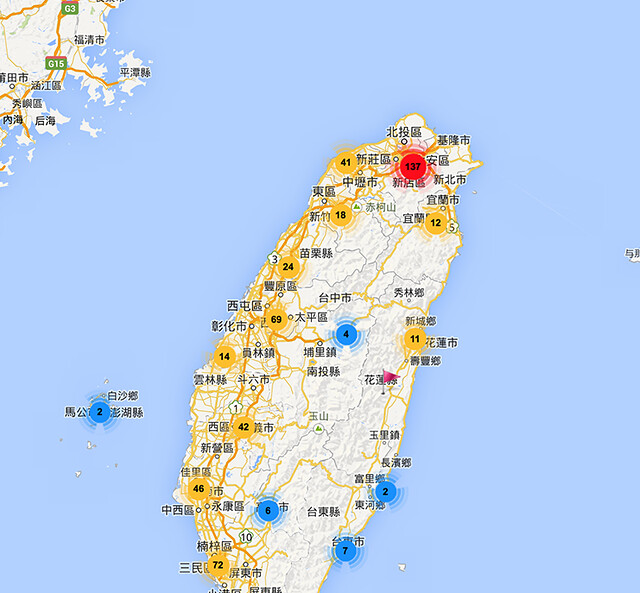
這週末Uniform Map 制服地圖做了一些之前就很想做的調整,第一個是當學校的旗子擠在一起的時候,會把旗子給群組起來,所以當拉遠到一定距離後,就會變成像這樣。

這樣可以從圈圈裡看到有多少學校在裡面,而不是一堆旗子而已了。
使用方法可以參考Google Map API,引入 markerclusterer.js 後,再參考範例碼改成你要的就可以了。
另一個則是加大主選單的高度,並調整成依解析度變化,一般電腦解析度下是長這樣。

當用手機或較小解析度則會變這樣。

因為之前投票發現用手機看的人實在太多了,所以必須要做這樣的調整,只是還沒有每一頁都換成這種選單,會等內容也調整成 RWD 後,再把那些頁面換成這種選單,RWD 已經不是趨勢,而是非做不可的調整了。

這樣可以從圈圈裡看到有多少學校在裡面,而不是一堆旗子而已了。
使用方法可以參考Google Map API,引入 markerclusterer.js 後,再參考範例碼改成你要的就可以了。
- var map = new google.maps.Map(document.getElementById("map"), options);
- var markers = [];
- for (var i = 0; i < 100; i++) {
- var latLng = new google.maps.LatLng(data.photos[i].latitude,
- data.photos[i].longitude);
- var marker = new google.maps.Marker({'position': latLng});
- markers.push(marker);
- }
- var markerCluster = new MarkerClusterer(map, markers);
另一個則是加大主選單的高度,並調整成依解析度變化,一般電腦解析度下是長這樣。

當用手機或較小解析度則會變這樣。

因為之前投票發現用手機看的人實在太多了,所以必須要做這樣的調整,只是還沒有每一頁都換成這種選單,會等內容也調整成 RWD 後,再把那些頁面換成這種選單,RWD 已經不是趨勢,而是非做不可的調整了。

留言