使用者經驗設計師精修班
終於有機會接收比較完整的使用者經驗的課程,在這邊記一下筆記。
UX
使用者經驗是一個測試產品滿意度和使用度的詞語,是基於西方產品設計理論中發展出來的。
可以去找 Donald Norman 的 The Design of Everyday Things 這本書來看
Design Departments
HF- Human Factors
UCD- User Centered Design
HCI- Human Computer Interaction
設計演化:
Industrial Design -> Design Management -> User Experience(UX) ->
Design Thinking(Prototyping) -> Interaction Design(IxD) -> Service Design
UX 的目標是引導科技應用朝向有利於人性圓融。
結論
1. 使用者經驗設計要有"數據量化"
2. 使用者經驗設計的目的要"輔助創新"
3. 開發前端輔助"軟硬體工具"
UX Process
發現問題 -> 協尋開發人員 -> 詢問開發動機 ->
Context Mapping -> Interview -> Product Development or New Product
使用者經驗設計常用相關方法
卡片分類(Card Sorting)
情境訪談(Contextual Interviews)
焦點小組(Focus Groups)
啟發式評估(Heuristic Evaluation)
單獨訪談(Individual Interviews)
平行設計(Parallel Design)
人物誌(Personas)
製作原型(Prototyping)
問卷調查(Survey)
任務分析(Task Analysis)
可用性測試(Usability Testing)
用例(Use Cases)
內容優化(Writing for the Web)
UX Research Introduction
Going with people
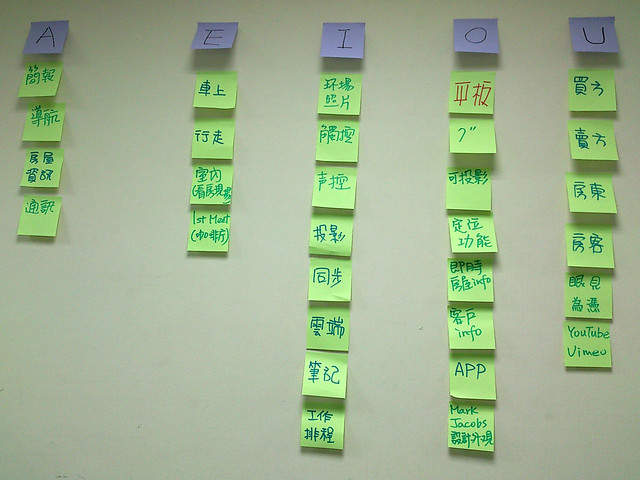
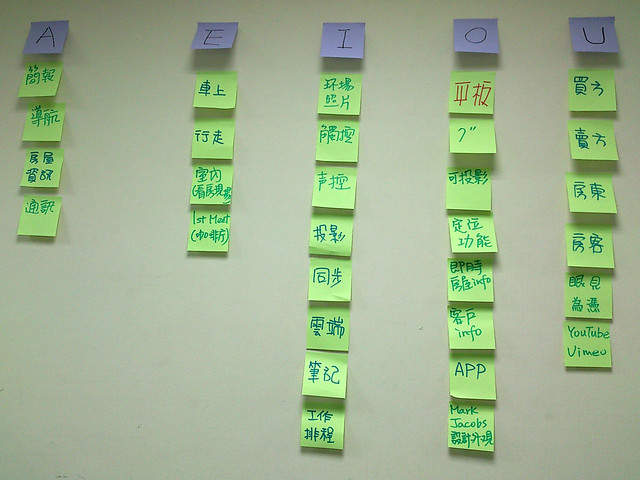
AEIOU
Activity, Environment, Interaction, Object, User
常用分析方法
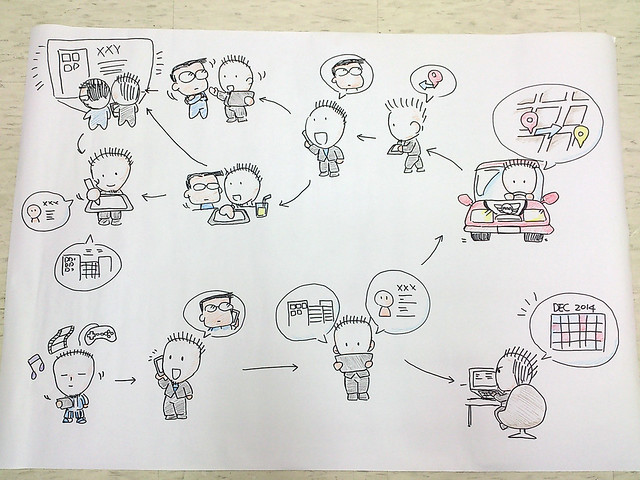
Context Mapping and K.J. Analysis
服務設計流程
Discover, Define, Develop, Deliver
企業每投資一美元在設計上,銷售就會增加十九美元

這是 workshop 做 K.J.法的結果。
User-Centered Design
以使用者為中心的思考方式
設計進程規劃
使用者中心設計 -> 使用者經驗設計 -> 設計力驅動(破壞性創新)
U.C.D. Process
了解使用背景 -> 需求分析 -> 產品設計 -> 評估設計
要了解成本,成本包括金錢, 時間, 體力, 腦力
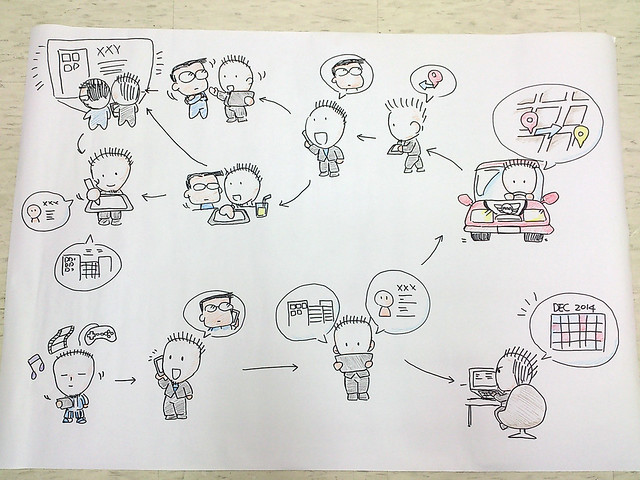
後來用 Context Mapping 完成的東西


Interface Design
使用者介面是人跟機器溝通的媒介
Command List Interface -> Graphic User Interface -> Nature User Interface
視覺化要素
1. 表格化 2. 圖表畫 3. 圖像化
重要的是用戶體驗, 簡化, 細節
配色技巧
極簡顏色- 一個畫面不超過四種顏色
相對色- 利用色相環中180度相對色配色
相近色- 色相環中鄰近的顏色
主題色- 具有主題性的色彩,與心理學有關
粉色混色- 所有顏色再加入白色
先決定 icon 的造型,造決定顏色。
善用黃金比例設計介面。
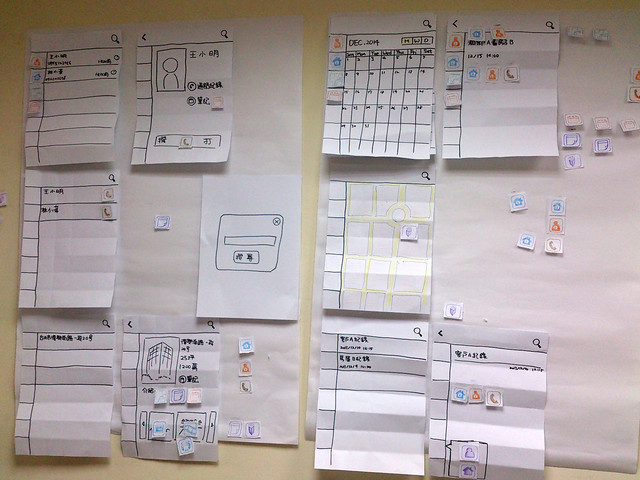
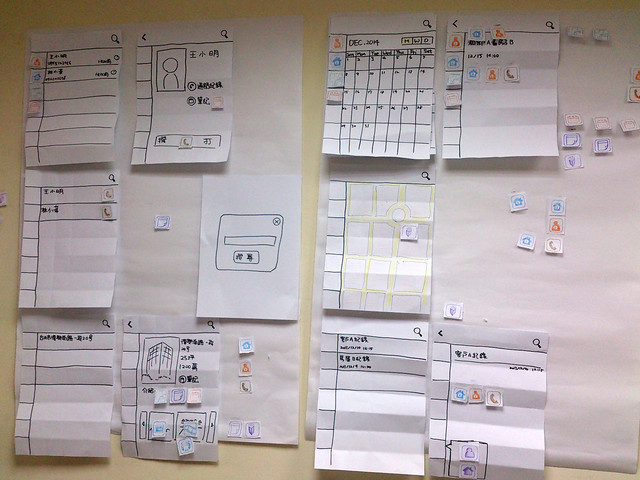
後來完成的介面

Usability
工程師解決"物"的問題
使用者經驗是解決"心"的問題
易用性是一種以使用者中心的設計概念,易用性的重點在於讓產品的設計可以符合使用者的習慣與需求。
Universal Design
通用設計是指無須改良或特別設計就能為所有人使用的產品、環境及通訊。
共用性原則
1. 公平使用
2. 彈性使用
3. 簡易及直覺使用
4. 明顯的資訊
5. 容許錯誤
6. 省力
7. 適當的尺寸及空間供使用
Usability Design Review
易用性要考量
1. 誰是使用者,他們知道什麼,以及他們可以學習什麼?
2. 使用者想要什麼?
3. 使用者一般具備什麼背景
4. 使用者的作業環境
5. 機器應該負責做什麼?
易用性原則
易見(Visibility)
1.設備的狀態
2.該設備供選擇可以採取的行動
映射(Mapping)
知識主要分布在人的腦子裡和環境中
反饋(Feedback)
反饋對於產品的易用性至關重要。
Interaction Design
互動設計是一種人與物的對話方式
UX
使用者經驗是一個測試產品滿意度和使用度的詞語,是基於西方產品設計理論中發展出來的。
可以去找 Donald Norman 的 The Design of Everyday Things 這本書來看
Design Departments
HF- Human Factors
UCD- User Centered Design
HCI- Human Computer Interaction
設計演化:
Industrial Design -> Design Management -> User Experience(UX) ->
Design Thinking(Prototyping) -> Interaction Design(IxD) -> Service Design
UX 的目標是引導科技應用朝向有利於人性圓融。
結論
1. 使用者經驗設計要有"數據量化"
2. 使用者經驗設計的目的要"輔助創新"
3. 開發前端輔助"軟硬體工具"
UX Process
發現問題 -> 協尋開發人員 -> 詢問開發動機 ->
Context Mapping -> Interview -> Product Development or New Product
使用者經驗設計常用相關方法
卡片分類(Card Sorting)
情境訪談(Contextual Interviews)
焦點小組(Focus Groups)
啟發式評估(Heuristic Evaluation)
單獨訪談(Individual Interviews)
平行設計(Parallel Design)
人物誌(Personas)
製作原型(Prototyping)
問卷調查(Survey)
任務分析(Task Analysis)
可用性測試(Usability Testing)
用例(Use Cases)
內容優化(Writing for the Web)
UX Research Introduction
Going with people
AEIOU
Activity, Environment, Interaction, Object, User
常用分析方法
Context Mapping and K.J. Analysis
服務設計流程
Discover, Define, Develop, Deliver
企業每投資一美元在設計上,銷售就會增加十九美元

這是 workshop 做 K.J.法的結果。
User-Centered Design
以使用者為中心的思考方式
設計進程規劃
使用者中心設計 -> 使用者經驗設計 -> 設計力驅動(破壞性創新)
U.C.D. Process
了解使用背景 -> 需求分析 -> 產品設計 -> 評估設計
要了解成本,成本包括金錢, 時間, 體力, 腦力
後來用 Context Mapping 完成的東西


Interface Design
使用者介面是人跟機器溝通的媒介
Command List Interface -> Graphic User Interface -> Nature User Interface
視覺化要素
1. 表格化 2. 圖表畫 3. 圖像化
重要的是用戶體驗, 簡化, 細節
配色技巧
極簡顏色- 一個畫面不超過四種顏色
相對色- 利用色相環中180度相對色配色
相近色- 色相環中鄰近的顏色
主題色- 具有主題性的色彩,與心理學有關
粉色混色- 所有顏色再加入白色
先決定 icon 的造型,造決定顏色。
善用黃金比例設計介面。
後來完成的介面

Usability
工程師解決"物"的問題
使用者經驗是解決"心"的問題
易用性是一種以使用者中心的設計概念,易用性的重點在於讓產品的設計可以符合使用者的習慣與需求。
Universal Design
通用設計是指無須改良或特別設計就能為所有人使用的產品、環境及通訊。
共用性原則
1. 公平使用
2. 彈性使用
3. 簡易及直覺使用
4. 明顯的資訊
5. 容許錯誤
6. 省力
7. 適當的尺寸及空間供使用
Usability Design Review
易用性要考量
1. 誰是使用者,他們知道什麼,以及他們可以學習什麼?
2. 使用者想要什麼?
3. 使用者一般具備什麼背景
4. 使用者的作業環境
5. 機器應該負責做什麼?
易用性原則
易見(Visibility)
1.設備的狀態
2.該設備供選擇可以採取的行動
映射(Mapping)
知識主要分布在人的腦子裡和環境中
反饋(Feedback)
反饋對於產品的易用性至關重要。
Interaction Design
互動設計是一種人與物的對話方式
留言