
最近花了一點時間把制服地圖的頁面改成 RWD ,這樣如果有行動裝置瀏覽就會更順手了。
這次調整的地方有兩個,一個是
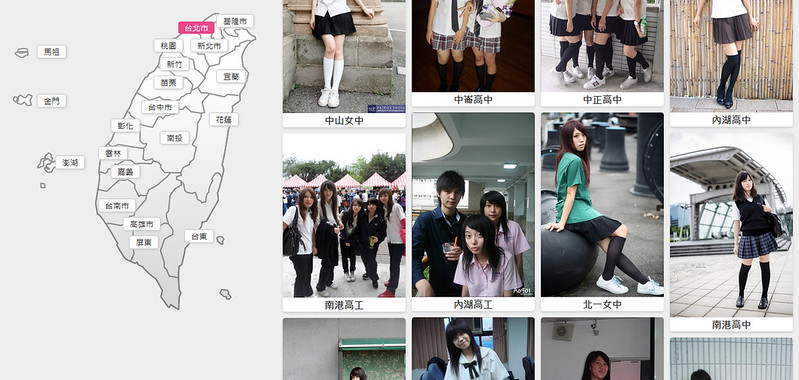
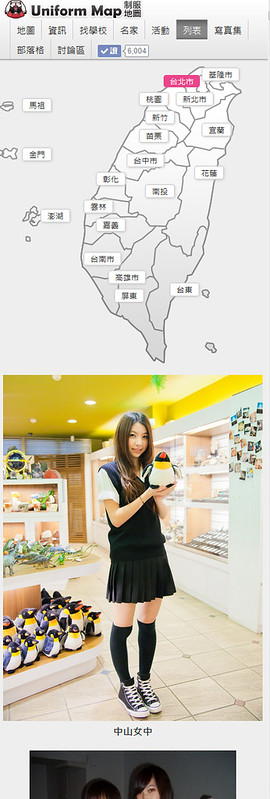
學校列表頁,如果是在一般電腦上看會像上面那樣,但如果縮小視窗,或是用手機開啟,則是會像這樣。

這樣用行動裝置看就更友善了。
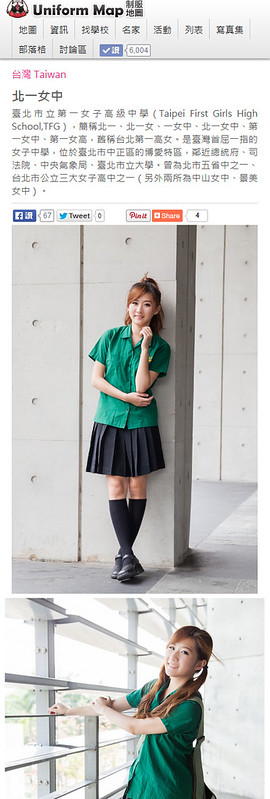
而各學校頁則是加入了學校的簡介,一方面讓人可以了解一下學校的沿革,一方面也是希望搜尋引擎更容易找到學校的制服照。

有興趣可以用手機開一下
樹人醫專看看。
覺得寫 RWD 還滿好玩的,最近也要寫論文了,應該很有機會以 RWD 來寫一些東西,整理一下設計 RWD 版面配置的心得。
留言