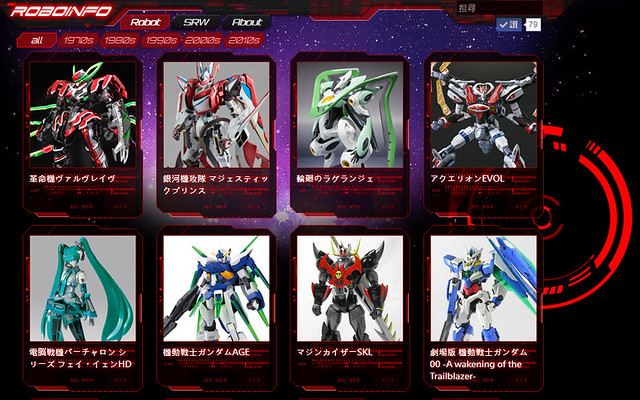
RoboInfo- 科幻風格旋轉圈圈

好久沒更新的 RoboInfo 又來更新功能啦,這次是之前一直想做的科幻風格會一直旋轉的圈圈,在很多科幻電影都會看到,像鋼鐵人裡面的就很經典:
技術就有興趣就可以去研究一下 css3 的 Animation ,簡單的說就是寫一個類似一般程式 function 的東西。
- @keyframes rotate1 {
- 0% { transform: rotate(0deg);
- transition-timing-function: ease-in-out; }
- 50% { transform: rotate(30deg);
- transition-timing-function: ease-in-out; }
- 100% { transform: rotate(0deg);
- transition-timing-function: ease-in-out;
- }
- }
之後再加到要放動畫的元素上就好了。
- animation: rotate1 2s infinite;
留言