在iOS上把你的網頁變成app
如果你不會寫iOS的原生語言Object C,也可以使用html5就可以來寫一個網頁,再加點小東西就可以變成iOS上的app了,而且也不用跟蘋果買授權喔。
只要在html裡加上這個meta。
apple-mobile-web-app-capable: 這是讓這個可以是一個離線app。
apple-mobile-web-app-status-bar-style: 設定狀態列的顏色,預設是default(白色),還可以設為black(黑色)或black-translucent(半透明灰色)。
你也可以設計自己想要的app icon,首先把icon設計完,放到資料夾內,如果是ipod touch4/iphone4以後的,圖片大小要用114x114,ipad則是72x72,而ios會自動加上圓角跟反光效果。

然後在html裡加上這段。
等等這張圖片再把web app加到桌面上就會看到了。
如果你想有一個app的開始畫面,則可以加上這段。
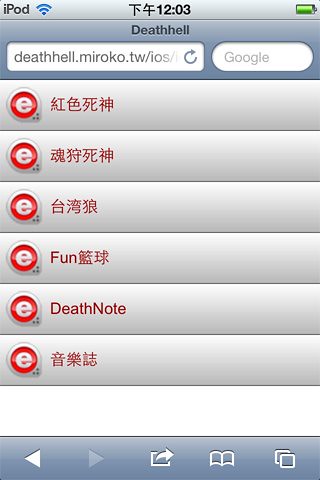
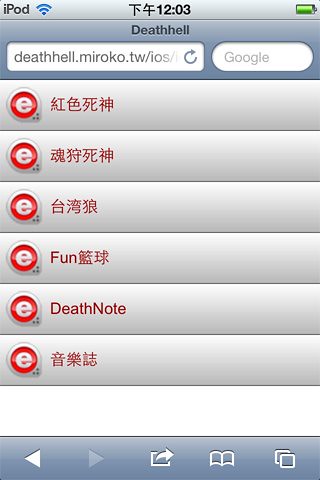
上傳到網路後連到那個網址去,會出現一般網頁的樣子。

這時候按中間那個按鈕,會出現像這樣的對話視窗。

選擇"加入主畫面螢幕"

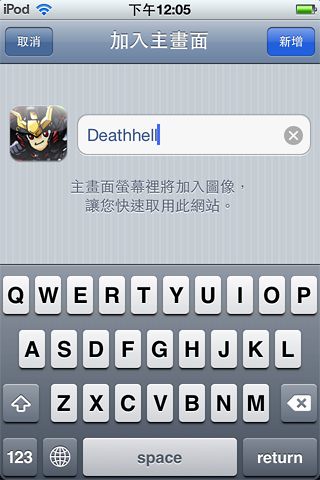
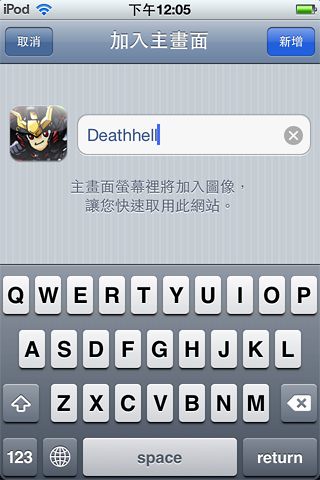
這時你可以打上你要在桌面顯示的名稱。

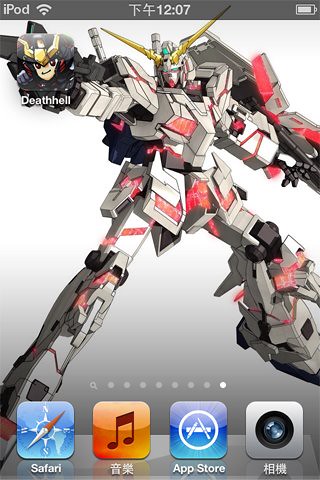
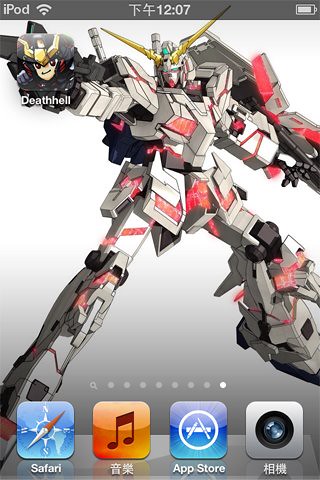
然後你就可以在桌面看到你剛做的icon了。
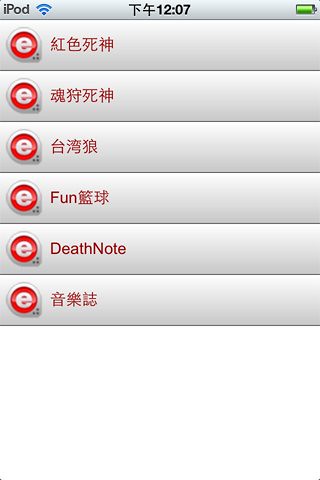
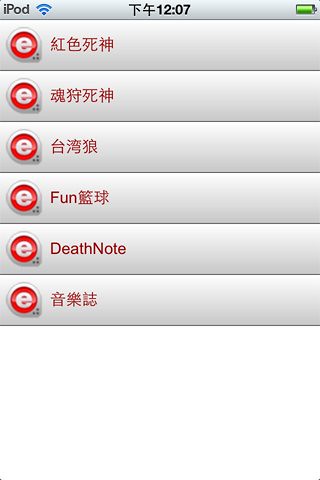
點icon打開app。

此外還可以做一些設定,可以參考這篇文章:
HOWTO: Create native-looking iPhone/iPad applications from HTML, CSS and JavaScript
只要在html裡加上這個meta。
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />apple-mobile-web-app-capable: 這是讓這個可以是一個離線app。
apple-mobile-web-app-status-bar-style: 設定狀態列的顏色,預設是default(白色),還可以設為black(黑色)或black-translucent(半透明灰色)。
你也可以設計自己想要的app icon,首先把icon設計完,放到資料夾內,如果是ipod touch4/iphone4以後的,圖片大小要用114x114,ipad則是72x72,而ios會自動加上圓角跟反光效果。

然後在html裡加上這段。
<link rel="apple-touch-icon" href="icon.png" />等等這張圖片再把web app加到桌面上就會看到了。
如果你想有一個app的開始畫面,則可以加上這段。
<link rel="apple-touch-startup-image" href="startup.png" />上傳到網路後連到那個網址去,會出現一般網頁的樣子。

這時候按中間那個按鈕,會出現像這樣的對話視窗。

選擇"加入主畫面螢幕"

這時你可以打上你要在桌面顯示的名稱。

然後你就可以在桌面看到你剛做的icon了。
點icon打開app。

此外還可以做一些設定,可以參考這篇文章:
HOWTO: Create native-looking iPhone/iPad applications from HTML, CSS and JavaScript
留言