jQuery 實作類似 gmail 的 auto complete 效果

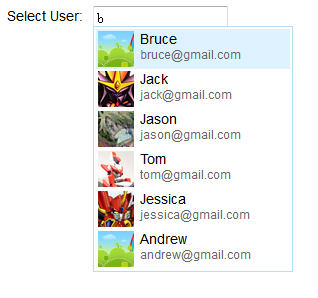
最近想要弄一個類似gmail的auto complete效果,因為找了一堆plugin都沒有我想要的效果,所以就自己實作了,功能寫出來了,不知道有沒有bug就是了。
首先準備一個類似下面的html
- <label for="select_usr">Select User: </label>
- <div class="auto_com_block">
- <input type="text" id="select_usr" >
- <ul class="auto_com_result_list">
- </ul>
- </div>
auto complete的結果是放在一個ul內,再用position跳出dom去定位。
CSS如下
- label{
- padding-top:2px;
- font-size:14px;
- float:left;
- margin-right:10px;
- }
- .auto_com_block{
- position:relative;
- float:left;
- }
- .auto_com_result_list{
- position:absolute;
- left:0;
- top:20px;
- border: 1px solid #B5DFF4;
- padding:2px;
- background:#fff;
- display:none;
- }
- .auto_com_result_list li{
- padding:2px;
- background:#fff;
- width:190px;
- }
- .auto_com_result_list li.this_result{
- background:#def2ff;
- }
- .user_photo{
- float:left;
- margin-right:6px;
- height:36px;
- width:36px;
- overflow:hidden;
- }
- .user_data{
- float:left;
- width:140px;
- }
- .auto_com_result_list li img{
- height:36px;
- }
範例沒有放真的篩選後的資料,真的要實作到系統就用ajax的方法去取得結果就好了,這邊先用一個物件去放等等要顯示的內容。
- var data = [
- {'name' : 'Bruce',
- 'email' : '[email protected]',
- 'picture' : 'pic.jpg'},
- {'name' : 'Jack',
- 'email' : '[email protected]',
- 'picture' : 'pic2.jpg'},
- {'name' : 'Jason',
- 'email' : '[email protected]',
- 'picture' : 'pic3.jpg'},
- {'name' : 'Tom',
- 'email' : '[email protected]',
- 'picture' : 'pic4.jpg'},
- {'name' : 'Jessica',
- 'email' : '[email protected]',
- 'picture' : 'pic5.jpg'},
- {'name' : 'Andrew',
- 'email' : '[email protected]',
- 'picture' : 'pic.jpg'},
- ];
我用滑鼠hover或鍵盤上下鍵選取篩選後的結果,所以就不用css的:hover去highlight選取的使用者,而是用js去控制,並把選取的結果記錄下來,下面這段是紀錄選取後要highlight的項目的。
- $resultUsr=0; //focus on first result
- function thisResult(){
- $(".auto_com_result_list li").removeClass("this_result").eq($resultUsr).addClass("this_result");
- }
- thisResult();
然後就是在按enter或滑鼠點選時,要把值給丟到input欄位內的function
- //get value from auto complete
- function getUser(num){
- $selectUser=data[num].name;
- $(".sender_name").val($selectUser);
- $(".auto_com_result_list").hide();
- $resultUsr=0;
- thisResult();
- }
最後就是判斷按鍵盤或滑鼠需要去highlight以及取得值,就大功告成了。
- $(".auto_com_result_list li").hover(function(){
- $resultUsr=$(this).index();
- thisResult();
- });
- //get value from auto complete by mouse event
- $(".auto_com_result_list li").click(function(){
- getUser($resultUsr);
- });
- //get value from auto complete by key event
- $("#select_usr").keyup(function(e){
- if($(this).val()!=""){
- thisResult();
- $(".auto_com_result_list").show();
- if(e.keyCode==40){ //down
- if($resultUsr < $resultLength-1){
- $resultUsr=$resultUsr+1;
- thisResult();
- }
- }else if(e.keyCode==38 && $resultUsr > 0){
- $resultUsr=$resultUsr-1;
- thisResult();
- }else if(e.keyCode==13){
- getUser($resultUsr);
- }else{
- $resultUsr=0;
- thisResult();
- };
- }else{
- $resultUsr=0;
- thisResult();
- $(".auto_com_result_list").hide();
- }
- });
DEMO
留言