使用 Photoshop 製作 sprite 圖片
想在網站上做動畫的話我們可以使用 css sprite 來製作,不過如果要把圖片接起來還是需要花些時間,要製作 sprite 圖片的話可以考慮找一些線上的產生器,這邊則是介紹一下使用 photoshop 來幫我們產生。
要製作的話首先可以到 github 下載這個 HTML5-Photoshop-Sprite-Sheet-Creator 別人寫好的程式,下載解壓縮後把 WM-Sprite-Sheet-Creator.jsx 這隻檔案放到 photoshop 的 \Presets\Scripts\ 資料夾內,再重新開啟 photoshop 就可以執行了。
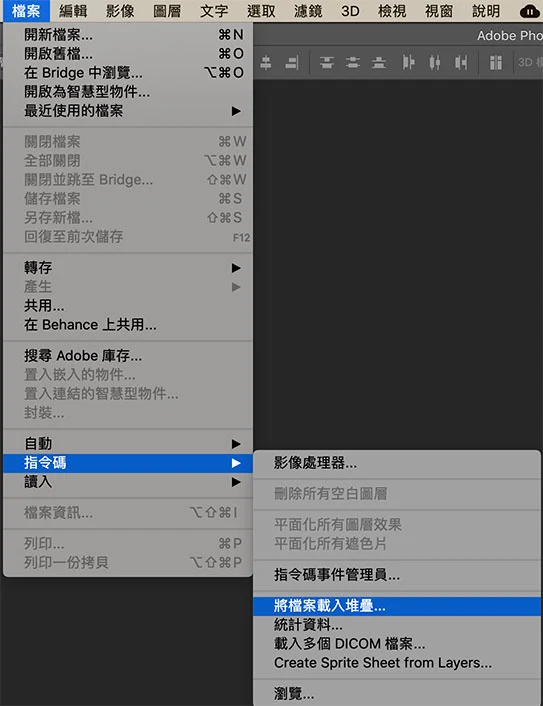
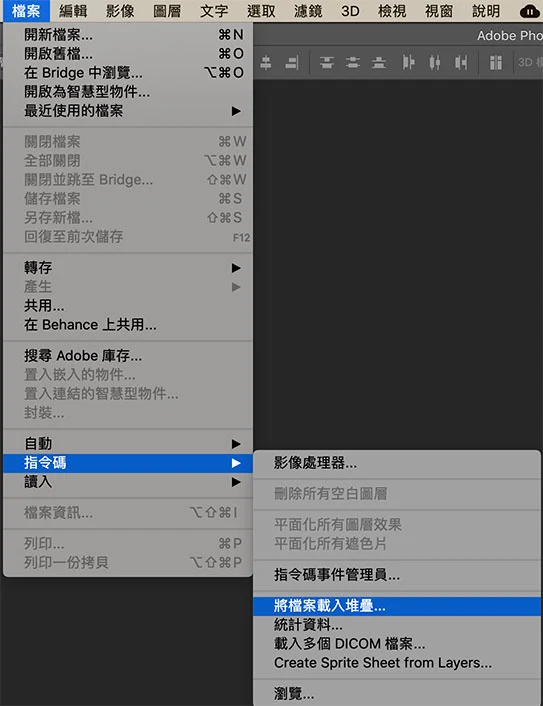
安裝好後首先將圖片透過 檔案>指令碼>將檔案載入堆疊 載入 photoshop

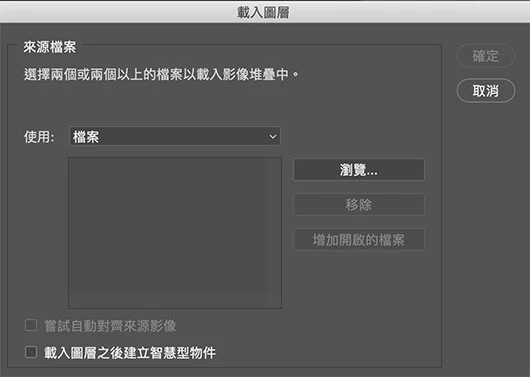
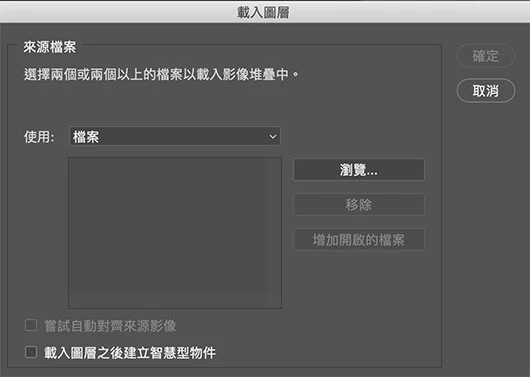
接著選擇圖片

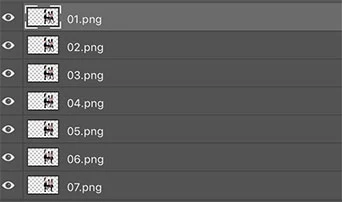
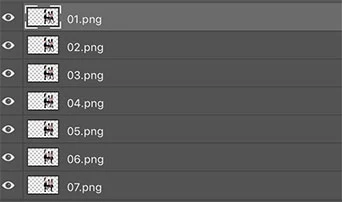
載入之後

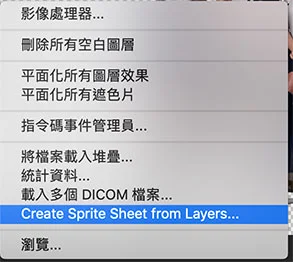
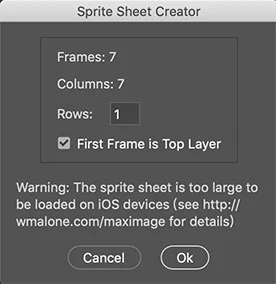
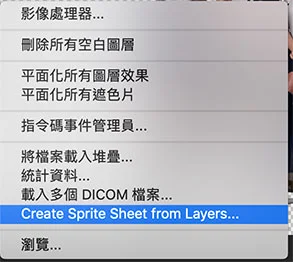
接這再從 檔案>指令碼 選擇 Create Sprite Sheet from Layers...

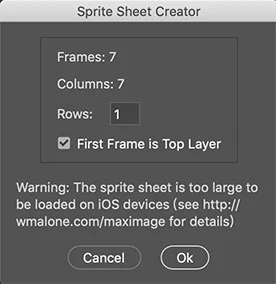
再按確認後就可以幫我們把圖片併成一張 sprite 圖了

要製作的話首先可以到 github 下載這個 HTML5-Photoshop-Sprite-Sheet-Creator 別人寫好的程式,下載解壓縮後把 WM-Sprite-Sheet-Creator.jsx 這隻檔案放到 photoshop 的 \Presets\Scripts\ 資料夾內,再重新開啟 photoshop 就可以執行了。
安裝好後首先將圖片透過 檔案>指令碼>將檔案載入堆疊 載入 photoshop

接著選擇圖片

載入之後

接這再從 檔案>指令碼 選擇 Create Sprite Sheet from Layers...

再按確認後就可以幫我們把圖片併成一張 sprite 圖了

留言