jQuery 地圖plugin- JQVMap

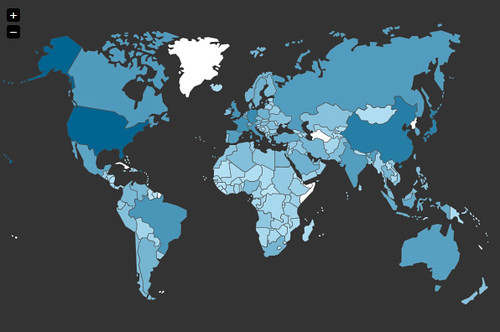
這是一個很酷的plugin,可以幫你建立起世界地圖,也可以縮放。
外掛網址
JQVMap
用法就指定網頁元素,再使用plugin就好了
- jQuery('#vmap').vectorMap(
- {
- map: 'world_en',
- backgroundColor: '#a5bfdd',
- borderColor: '#818181',
- borderOpacity: 0.25,
- borderWidth: 1,
- color: '#f4f3f0',
- enableZoom: true,
- hoverColor: '#c9dfaf',
- hoverOpacity: null,
- normalizeFunction: 'linear',
- scaleColors: ['#b6d6ff', '#005ace'],
- selectedColor: '#c9dfaf',
- selectedRegion: null,
- showTooltip: true,
- onRegionClick: function(element, code, region)
- {
- var message = 'You clicked "'
- + region
- + '" which has the code: '
- + code.toUpperCase();
- alert(message);
- }
- });
使用方法開發者在github上說明的很詳細,有興趣可以玩看看。
Demo
留言