jQuery 拖曳區塊 plugin- grister

逛到一個很有趣的plugin,如果要做磚塊可以拖曳並重新編排的效果,可以參考看看。
plugin 網址
gridster.js
參考html
- <div class="gridster">
- <ul>
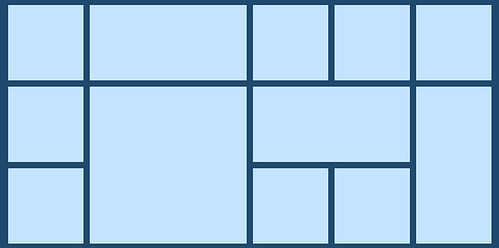
- <li data-row="1" data-col="1" data-sizex="1" data-sizey="1"></li>
- <li data-row="2" data-col="1" data-sizex="1" data-sizey="1"></li>
- <li data-row="3" data-col="1" data-sizex="1" data-sizey="1"></li>
- <li data-row="1" data-col="2" data-sizex="2" data-sizey="1"></li>
- <li data-row="2" data-col="2" data-sizex="2" data-sizey="2"></li>
- <li data-row="1" data-col="4" data-sizex="1" data-sizey="1"></li>
- <li data-row="2" data-col="4" data-sizex="2" data-sizey="1"></li>
- <li data-row="3" data-col="4" data-sizex="1" data-sizey="1"></li>
- <li data-row="1" data-col="5" data-sizex="1" data-sizey="1"></li>
- <li data-row="3" data-col="5" data-sizex="1" data-sizey="1"></li>
- <li data-row="1" data-col="6" data-sizex="1" data-sizey="1"></li>
- <li data-row="2" data-col="6" data-sizex="1" data-sizey="2"></li>
- </ul>
- </div>
再使用plugin就可以了
- $(".gridster ul").gridster({
- widget_margins: [10, 10],
- widget_base_dimensions: [140, 140]
- });
Demo
留言