Arduino 與 flash 溝通- 使用 funnel.cc
因為自己flash比較熟的關係,聽到老師說可以用flash去控制Arduino,就想說可以來試試看,簡單的硬體控制配上漂亮的桌面UI,應該也會有點看頭。
這次使用funnel.cc,先到官網的Download 下載整包的funnel.zip ,然後解壓縮到電腦上。
要使用先把 libraries\actionscript3\src\ 一個funnel的資料夾,放到要寫的程式的同一個資料夾,或是在flash設定參考的class路徑。

因為flash安全性的問題,沒辦法跟硬體直接溝通,所以要放執行壓縮檔內的Funnel Server讓兩者可以溝通。


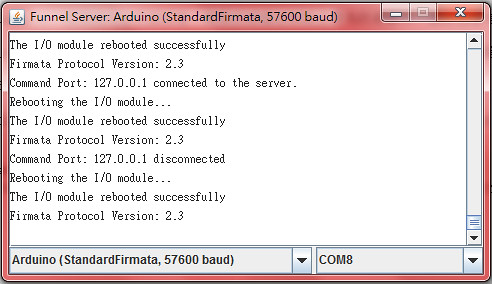
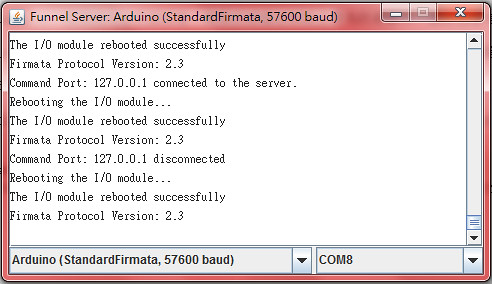
執行後要設定用哪塊板子跟port。
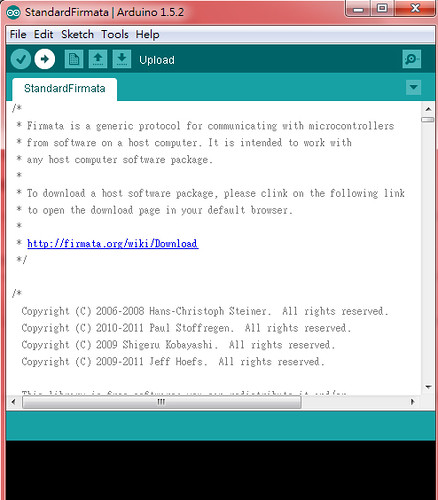
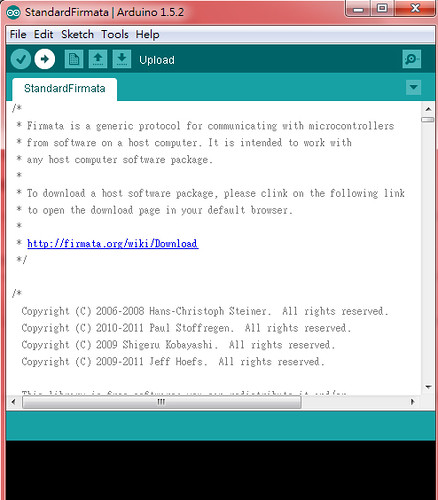
然後要把StandardFirmata燒到Arduino裡。


環境弄好了,接下來就開始寫code了,先寫一個可以控制led開關的flash,把 pin 接在 11 角位。
寫一隻as檔控制硬體。
其中的gui是用來監控訊號有沒有正常輸入,在測試的時候很方便,正式的話再看情況要不要留著。
在flash的舞台加上一個按鈕,然後寫控制的led亮暗的code。
都寫好了就測試看看

如果都正確的話,按按鈕可以開關led燈,旁邊的面板則是剛提到的gui,可以觀察訊號是否正確改變。
這次使用funnel.cc,先到官網的Download 下載整包的funnel.zip ,然後解壓縮到電腦上。
要使用先把 libraries\actionscript3\src\ 一個funnel的資料夾,放到要寫的程式的同一個資料夾,或是在flash設定參考的class路徑。

因為flash安全性的問題,沒辦法跟硬體直接溝通,所以要放執行壓縮檔內的Funnel Server讓兩者可以溝通。


執行後要設定用哪塊板子跟port。
然後要把StandardFirmata燒到Arduino裡。


環境弄好了,接下來就開始寫code了,先寫一個可以控制led開關的flash,把 pin 接在 11 角位。
寫一隻as檔控制硬體。
- package
- {
- import flash.display.MovieClip;
- import funnel.*;
- import funnel.gui.*;
- import funnel.ui.*;
- public class example1 extends MovieClip
- {
- private var arduino:Arduino;// Arduino
- //private var led:LED;
- public function example1()
- {
- var config:Configuration = Arduino.FIRMATA;//設定Arduino為Firmata
- config.setDigitalPinMode(11, PWM); //設定11角為輸出
- arduino = new Arduino(config);
- arduino.addEventListener(FunnelEvent.READY, onReady); //設定一個Ardunio的Ready事件
- // 一個可以監看所有角位的儀表板
- var gui:ArduinoGUI = new ArduinoGUI();
- addChild(gui);
- arduino.gui = gui;
- }
- public function onReady(e:FunnelEvent):void
- {
- }
- }
- }
其中的gui是用來監控訊號有沒有正常輸入,在測試的時候很方便,正式的話再看情況要不要留著。
在flash的舞台加上一個按鈕,然後寫控制的led亮暗的code。
- import flash.events.MouseEvent;
- btn_LED.addEventListener(MouseEvent.CLICK, btn_LED_Click); //設定按鈕的聆聽事件
- var isLight:Boolean = false; // LED 開關為關
- function btn_LED_Click(event:MouseEvent):void
- {
- isLight = !isLight; // 開與關相反
- if (isLight)
- {
- arduino.digitalPin(11).value = 1; // 11角位為高電位
- }
- else
- {
- arduino.digitalPin(11).value = 0;
- }
- }
都寫好了就測試看看

如果都正確的話,按按鈕可以開關led燈,旁邊的面板則是剛提到的gui,可以觀察訊號是否正確改變。
留言