好用的 jQuery 提示對話框 plugin- qTip2

plugin 網址
qTip2
雖然html只要加了title,滑鼠移過去後就會有提示功能,可是因為長相太普通了,所以如果可以自訂對話框就會漂亮很多,這個plugin就是為了滿足這個需求而出現的,而且還滿強大的。
基本用法很簡單,引入plugin跟css後。
- $('.selecter').qtip({
- content: 'I\'m positioned using corner values!',
- position: {
- my: 'top left', // Position my top left...
- at: 'bottom right', // at the bottom right of...
- }
- });

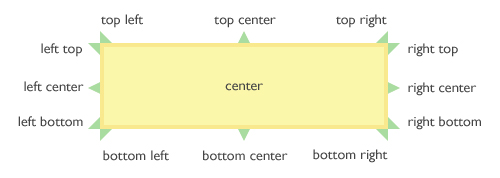
my指的是對話框尖角的位置,at則是出現在selector的相對位置,各個角落都可以,可以參考下面這張圖指定位置。
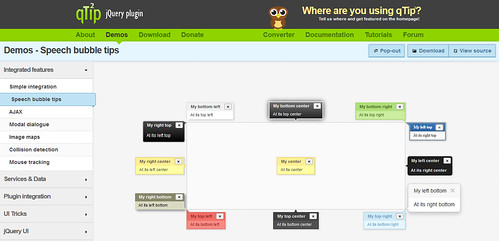
Demo
可以參考 Plugin 的 Demo 頁,更神奇的是他還可以跟其他的 plugin 整合。
像試著跟Validation這個plugin整合。
基本的綁法都一樣,綁完原本的validation的事件,再加一些東西就可以把提示的訊息變成對話框內呈現了。
- errorPlacement: function(error, element)
- {
- // Set positioning based on the elements position in the form
- var elem = $(element);
- // Check we have a valid error message
- if(!error.is(':empty')) {
- // Apply the tooltip only if it isn't valid
- elem.filter(':not(.valid)').qtip({
- overwrite: false,
- content: error,
- position: {
- my: "left center",
- at: "center right"
- },
- show: {
- event: false,
- ready: true
- },
- hide: false,
- style: {
- classes: 'qtip-red' // Make it red... the classic error colour!
- }
- })
- // If we have a tooltip on this element already, just update its content
- .qtip('option', 'content.text', error);
- }
- // If the error is empty, remove the qTip
- else { elem.qtip('destroy'); }
- },
- success: $.noop, // Odd workaround for errorPlacement not firing!
Demo
留言